страница 70
Простой документ
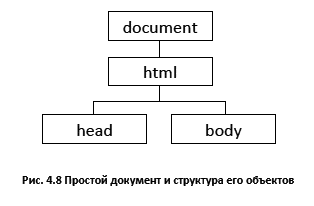
На рис. 4.8 приведен код HTML и соответствующая ему объектная модель для очень простого документа. Когда происходит загрузка соответствующей страницы, в памяти браузера реализуется поддержка структуры объектов, сгенерированных согласно использованным в документе дескрипторам HTML. На рисунке показана только часть иерархической структуры окна документа, начиная с объекта document. Этот объект детально будет описан позже, а сейчас просто имейте в виду, что он существует, поскольку это часть объектной модели в памяти браузера. На диаграмме он выделен полужирным начертанием. В приведенном примере в объект document вложено три объекта, один из которых, html, расположен на более высоком уровне.

<html>
<head></head>
<body></body>
</html>
Добавление элемента абзаца
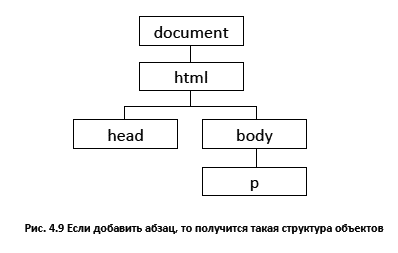
Теперь можно переделать файл HTML так, чтобы он содержал пустой элемент абзаца. На рис. 4.9 показано, как при этом изменится документ HTML и соответствующая ему структура объектов, создаваемая браузером. Даже если между дескрипторами формы ничего не введено, одного их наличия достаточно для того, чтобы браузер создал объект абзаца в объекте body. Обратите внимание также на то, что объект body, согласно текущей иерархической структуре, является дочерним для объекта документа.

<html>
<head></head>
<body>
<p></p>
</body>
</html>


