страница 67
Объектная модель окна документа
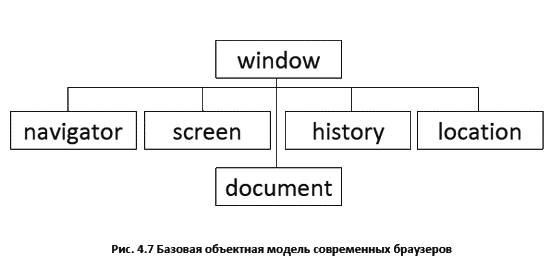
Как и предполагает название, формальная DOM описывает, в основном, HTML-документ и его содержимое. Но уже вскоре вам придется в своих приложениях обращаться не только к элементам документа, но и к элементам среды - окнам браузера. На самом высоком уровне окна браузера располагается объект window. Общая иерархическая структура объектной модели современных браузеров выглядит так, как показано на рис. 4.7.

На данном этапе ознакомления с JavaScript нет необходимости запоминать модель. Вам необходимо проанализировать общие методы представления объектов. Ниже описаны некоторые ключевые объекты, показанные на рис. 4.7, и описаны их связи с другими объектами.
• Объект окна (window). Вверху иерархической структуры находится окно (window). Этот объект представляет ту часть окна браузера, в которой отображается содержимое HTML-документа. В многофреймовой среде каждый фрейм (или кадр) также является окном (детально это пока рассматривать не будем). Поскольку все события, относящиеся к документу, происходят именно в окне, то оно и является самым общим элементом в иерархической структуре объектов. В нем, в буквальном смысле, размещен документ.


